一、图像对象概述
1、图像对象介绍
文档(Document)对象的images属性返回的是一个数组,数组中的每一个元素都是一个Images对象,该对象就是图像对象。
在加载文档的时候,JS会自动创建一个images[]数组,数组中的元素个数是由<img>标签的个数决定的。
在操作图像的时候,首先应该确定要引用的图片,以下是三种JS引用图像的方式:
- 通过
document.images[]按编号访问
- 通过
dockumet.images[imageName]按名称访问
- 在支持DOM的浏览器中,使用
document.getElementById("imgID")来定位要访问的图片
例如,在页面中有一张图片:
<img name="flower" id="mypic" src="flower.png">
对应以上三种引用方式,分别是:
document.images[0]document.images["flower"]document.getElementById("mypic")
2、图像对象属性
图像对象的属性主要描述图片的宽度、高度和边框等信息,如下表所示:
| 属性 |
说明 |
border |
返回或设置图片边框宽度,以像素为单位 |
height |
返回或设置图片高度,以像素为单位 |
hspace |
返回或设置图片左边和右边的文字与图片之间的间距,以像素为单位 |
lowsrc |
返回或设置图片的低分辨率图片的URL |
name |
返回或设置图片名称 |
src |
返回或设置图片URL |
vspace |
返回或设置图片上面和下面的文字与图片之间的间距,以像素为单位 |
width |
返回或设置图片宽度 |
alt |
返回或设置图片经过图片时显示的文字 |
complete |
判断图像是不是完全被加载,如果被完全加载,返回true |
例子:输出图片的基本信息
输出照片的基本信息(名称、高度、宽度、等等)
<img src="1.jpg" width="240" height="240" name="book" border="3"><br><br>
<script type="text/javascript">
document.write("图片名称:"+document.images[0].name+"<br>");
document.write("图片高度:"+document.images[0].height+"<br>");
document.write("图片宽度:"+document.images[0].width+"<br>");
document.write("图片边框:"+document.images[0].border+"<br>");
document.write("图片URL:"+document.images[0].src);
</script>
3、图像对象的事件
Images对象没有可以使用的方法,但是他支持事件Images对象常用事件:
| 事件 |
说明 |
abort |
当用户放弃加载图片时触发该事件 |
load |
成功加载图片时触发该事件 |
error |
在加载图片的过程中产生错误时触发该事件 |
click |
在图片上单击鼠标时可触发该事件 |
dbclick |
在图片上双击鼠标时可触发该事件 |
mouseover |
当鼠标移动到图片上发生的事件 |
mouseout |
当鼠标移出图片时发生的事件 |
mousedown |
在图片上按下鼠标时发生的事件 |
mouseup |
在图片上释放鼠标时触发的事件 |
mousemove |
在图片上移动鼠标时触发该事件 |
例子:当鼠标指向图片时实现图片置换
<script type="text/javascript">
function changImage(imgName) {
document.images[imgName].src="book2.jpg";
}
function resetImage(imgName) {
document.images[imgName].src="book1.jpg";
}
</script>
<img src="book1.jpg " width="240" height="240" name="book1" onmouseover="changImage('book1')" onmouseout="resetImage('book1')">
二、图像对象的应用
1、图片的随机显示
为了可以实现图片随机显示的功能,可以使用Math对象的random()函数 (获得随机数)和floor()函数(获得小于指定数字的最大整数)
<img name="book" id="imgs">
<script type="text/javascript">
var text=new Array(imge1,imge2,imge3,imge4,imge5);
var n=Math.floor(mMath.random()*text.length);
var img=docunment.getElementById("imgs");
img.src=text[n]
}
</script>
例子:实现网站背景的随机变化
十张图片选了我最喜欢的柯基,通过数学随机数函数,获取图片的src,然后展示在网页上,并且通过:
<script type="text/javascript">
function changebg(){
var i=Math.floor(Math.random()*5);
var src="";
switch(i){
case 0:
src="0.jpg"
break;
case 1:
src="1.jpg"
break;
case 2:
src="2.jpg"
break;
case 3:
src="3.jpg"
break;
case 4:
src="4.jpg"
break;
}
document.body.background=src;
setTimeout("changebg()",1000)
}
</script>
2、图片置顶
在浏览网站的时候,有一种图片无论我们怎么点击、继续朝下滑,这类图片的位置都不会改变。这就是图片的置顶。
可以通过文档Document对象下的documentElement对象中的scrollTop和scrollLeft属性来获取当前页面中横向和纵向滚动条所卷去的部分的值,然后使用该值定位放入层中的图片的位置,实现图片置顶的功能。
scrollTop :用于获取纵向滚动条向下滚动的j距离。
scrollLeft:用于获取横向滚动条向右滚动的j距离。
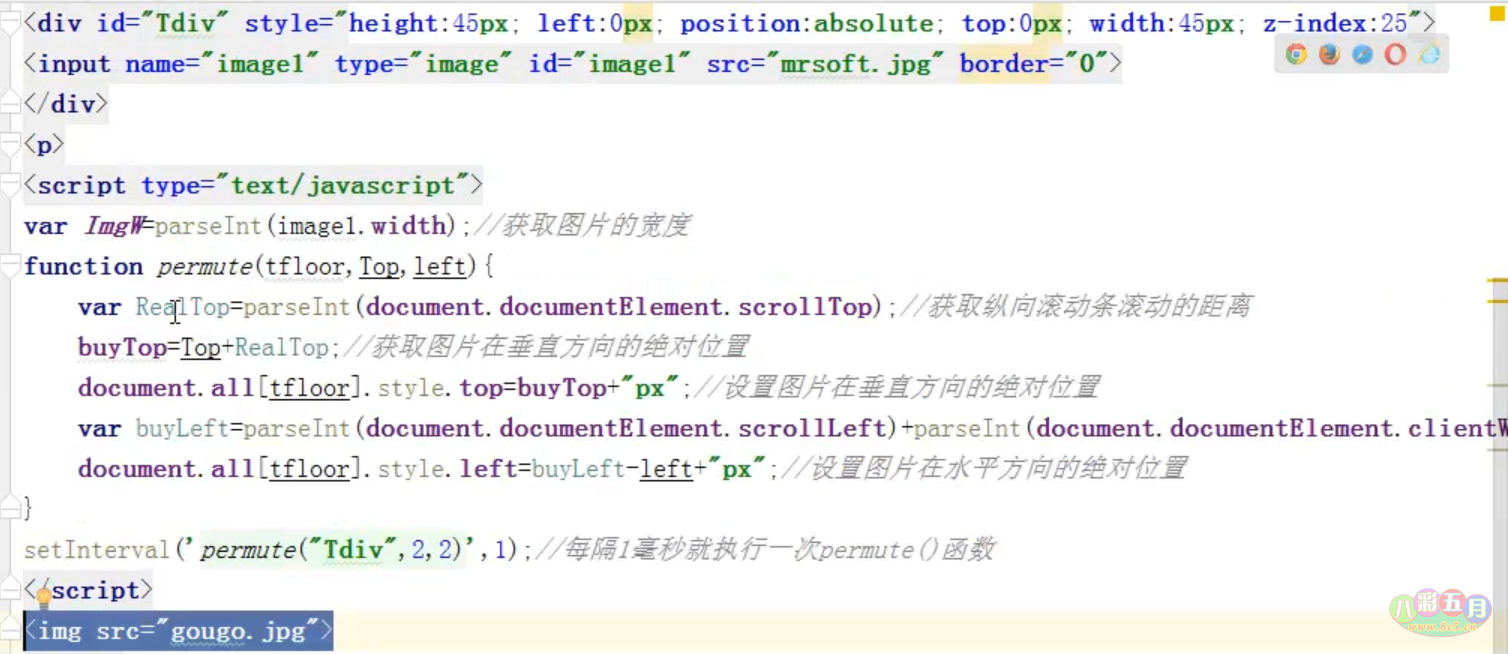
例子:实现网站右侧广告图片置顶

3、图片翻转
<img src="images/front.jpg" />
<script>
const img = document.querySelector('img');
const frontImage = 'images/front.jpg';
const backImage = 'images/back.jpg';
let isFront = true;
img.src = frontImage;
img.addEventListener('click', () => {
if (isFront) {
img.src = backImage;
isFront = false;
} else {
img.src = frontImage;
isFront = true;
}
});
</script>
xiuno建站一站式服务QQ:312215120