1.无序列表
| 名称 |
无序列表 |
| 标签 |
<ul><li>内容</li><li>内容</li><li>内容</li>...</ul>
|
| 属性 |
Type 设置列表项目符号样式 circle - 空心圆 square - 正方形 disc - 实心圆(默认) |
| 描述 |
注意: 1. 列表项里面至少有一个li标签(至少1一个,可以写N个) 2. 写无序列表必须写ul 3. 内容必须写在li标签内 说明: 列表项目结构中没有先后顺序的列表,称之为:无序列表 |
注:
ul:代表标签的模块,范围
li:代表列表的每一项
ul标签的直接子元素必须是li标签,li标签是放置列表的容器,可以放任何东西
2.有序列表
| 名称 |
有序列表 |
| 标签 |
<ol><li>内容</li><li>内容</li><li>内容</li>...</ol>
|
| 属性 |
Type 设置列表项目编号样式: A,a - 设置项目编号为大小写英文字母 I,i - 设置项目编号为大小写罗马数字 1 - 设置项目编号为阿拉伯数字(默认) |
| 描述 |
注意: 1. 至少有一个li标签 2. 内容必须写在li标签里 3. 写有序列表必须写ol标签 4. 设置项目编号样式为英文字母,超过26个字母,会以aa,ab,ac这样的规律递增 说明: 列表结构中有先后顺序并且可以设置项目编号为(1,2,3或者a、b、c)的列表,称之为:有序列表 |
3.自定义列表
| 名称 |
自定义列表 |
| 标签 |
<dl>
<dt>标题</dt>
<dd>描述</dd>
.......
</dl>
|
| 属性 |
|
| 描述 |
注意: 1. 必须写一个dt但是可以不写dd;dt也可以写多个 2. Dd是针对于前面最近的一个dt的表述 3. 内容必须写在dt或者dd里面 说明: 不仅仅是一列项目,还是项目标题和项目描述/注释的组合 |
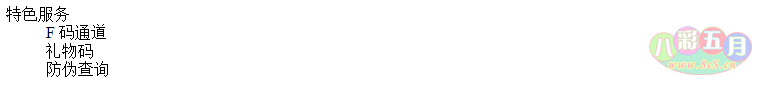
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<dl>
<dt>特色服务</dt>
<dd>F 码通道</dd>
<dd>礼物码</dd>
<dd>防伪查询</dd>
</dl>
</body>
</html>
效果:

4.列表属性
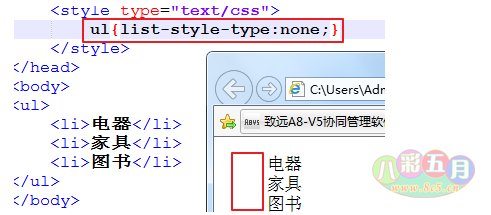
1.list-style-type
设置列表前缀样式,通常设置为none,去掉前缀
语法:
list-style-type:none

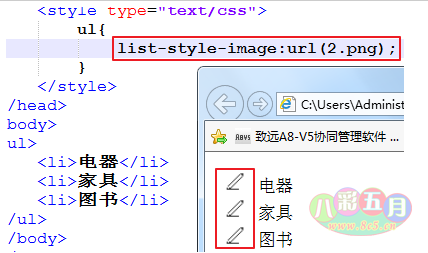
2.list-style-image
将列表前缀设置为自定义图片
语法:
list-style-image:url(图片路径)

应用场景:通常在网页中,使用的列表都是要去除前面的符号,并且去除左边和上边的空间,如下:
ul{
list-style:none;
padding:0;
margin:0;
}
xiuno建站一站式服务QQ:312215120
游客您好,
登录 或
注册 后即可发表更精彩的回复!